How to post comments on Mirror: Decentralized comment component ECHO tutorial

The decentralized content platform Mirror has always had a pain point, which is the lack of interaction. Compared with the Web2 content community we are more used to, the inability to comment obviously "deprives" the right of direct communication between creators and viewers, and is not conducive to positive feedback in the creative economy.
Recently, based on ArweaveDeveloped decentralized review pluginECHOAiming at this pain point, from a third-party perspective, Mirror has a "plug-and-play" comment function.
ECHO currently supports the functions of likes, comments, and rewards, and supports 200 free data uploads to the chain per address per day. The relevant data is always stored on Arweave and bound to the address on the chain. It supports reverse analysis of ENS and .bit. The whole process is completely decentralized.
ECHO claimstutorial
tutorial
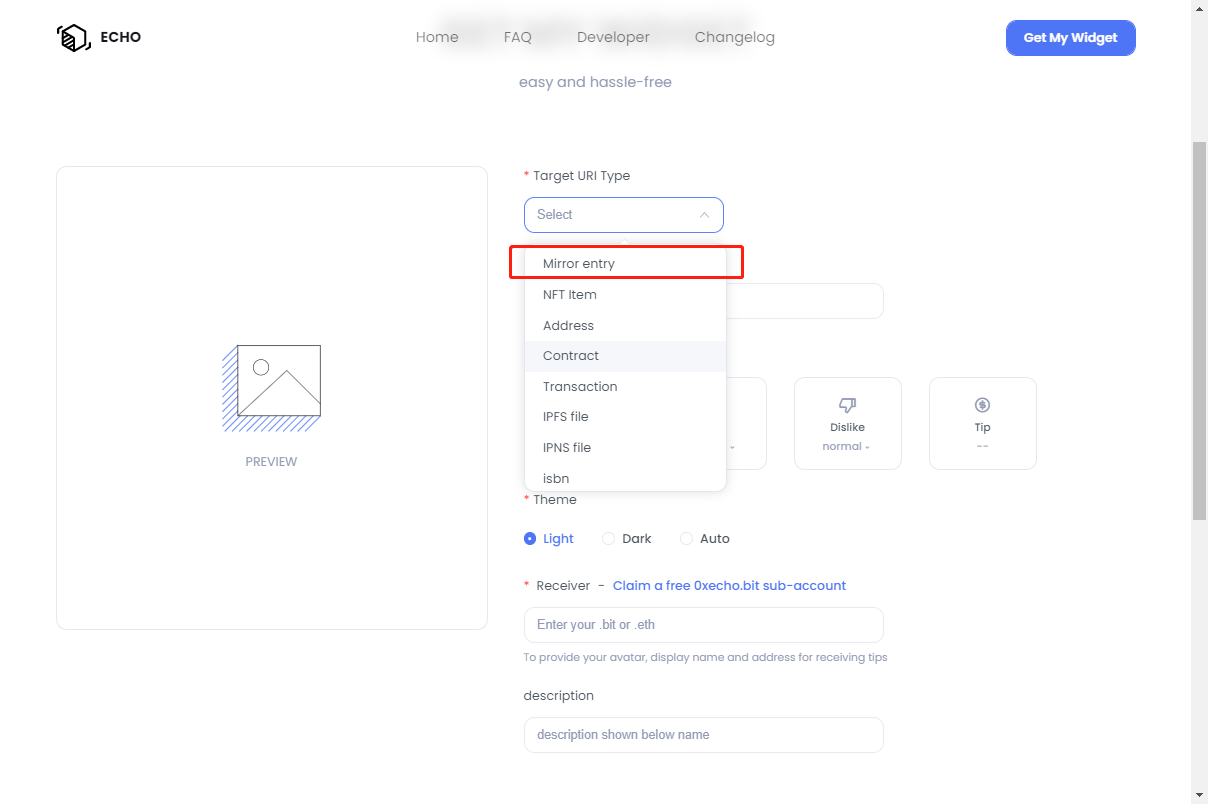
Log inEHCO websiteAfter that, click the button below Target URI Type in the figure below and select Mirror entry.
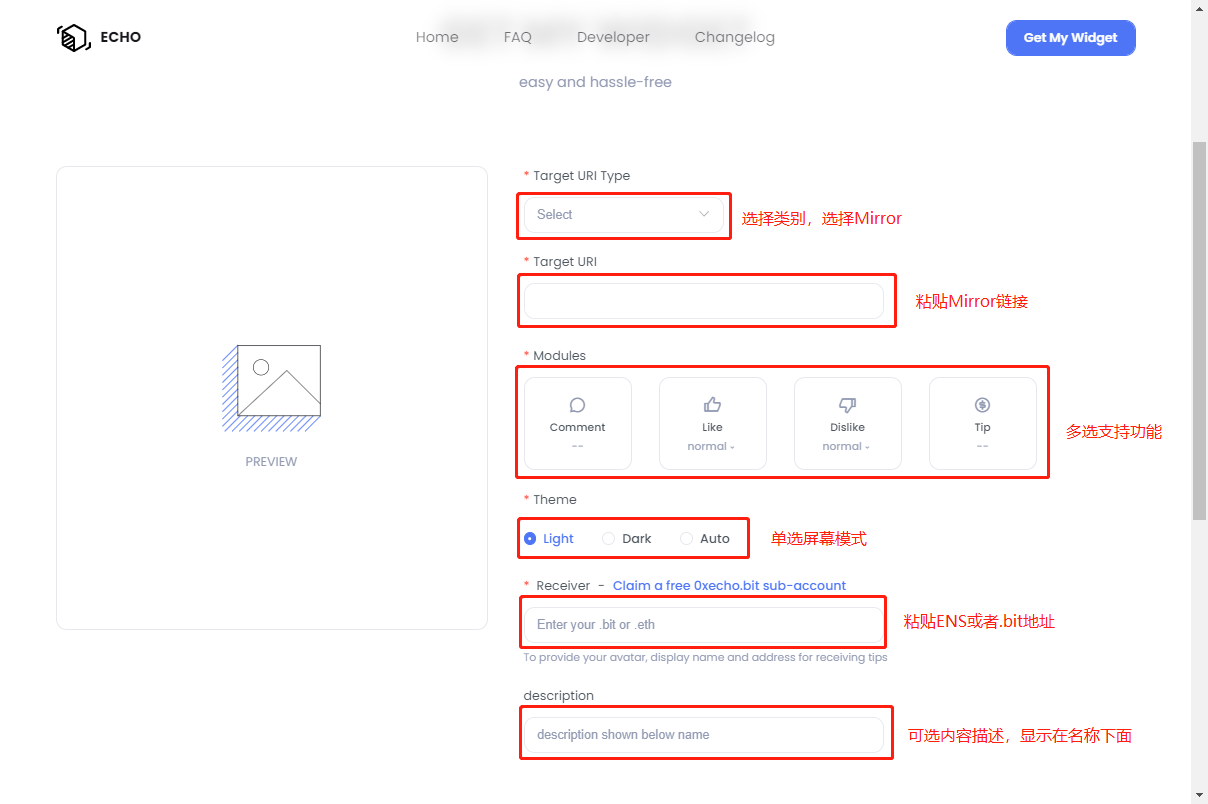
 Then we can see various options on the webpage as shown in the figure below. The figure below gives instructions for each column that needs to be selected and filled in.
Then we can see various options on the webpage as shown in the figure below. The figure below gives instructions for each column that needs to be selected and filled in.
 Users need to paste the link of the Mirror article that they want to add comments, likes, and rewards in the Target URI section.
Users need to paste the link of the Mirror article that they want to add comments, likes, and rewards in the Target URI section.
In the Modules section, there are four functions: Comment, Like, Dislike, and Reward. Users can choose at least one function, or multiple choices.
The Theme part is to select the screen theme, from left to right are daytime, nighttime, automatic.
The Recerver part requires the user to fill in the ENS or .bit address, and the user can also claim a free .bit above the button.
You can choose not to fill in the last column description.
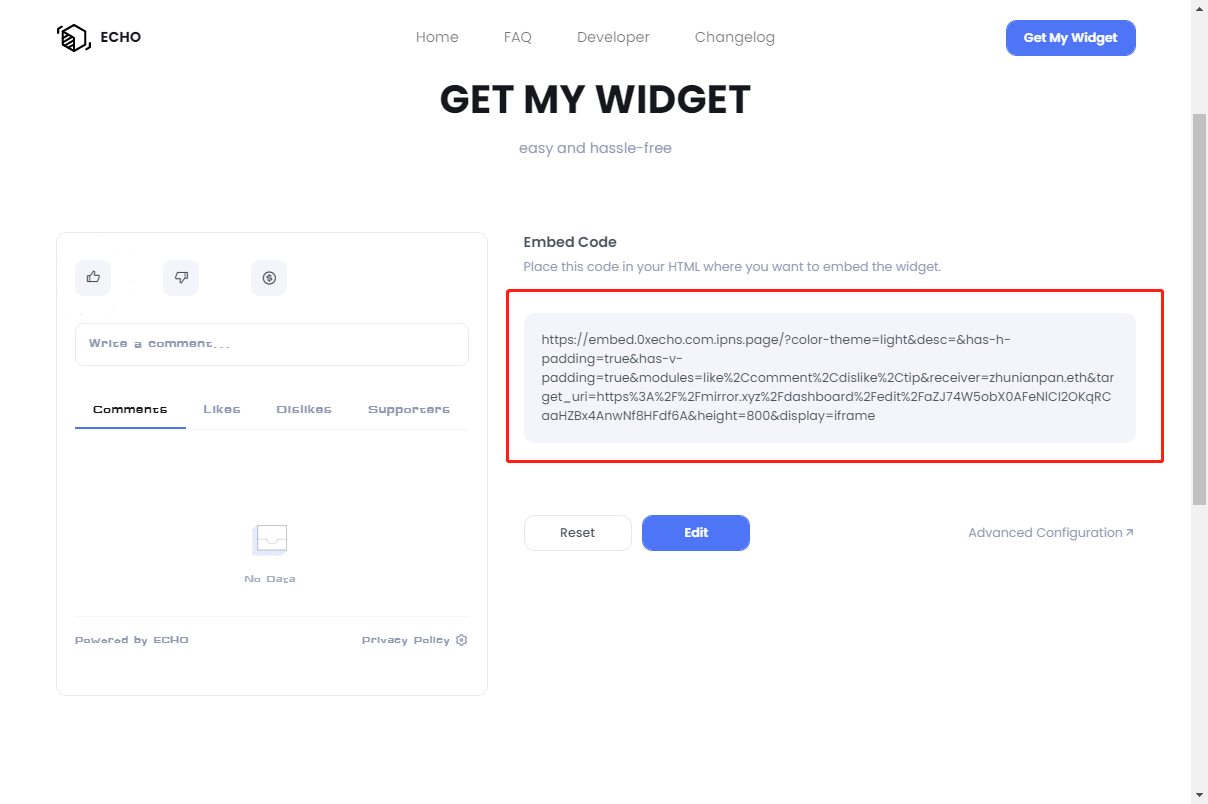
After filling in the above content on the page, click Generate at the bottom, and you will be redirected to a page similar to the one shown below.
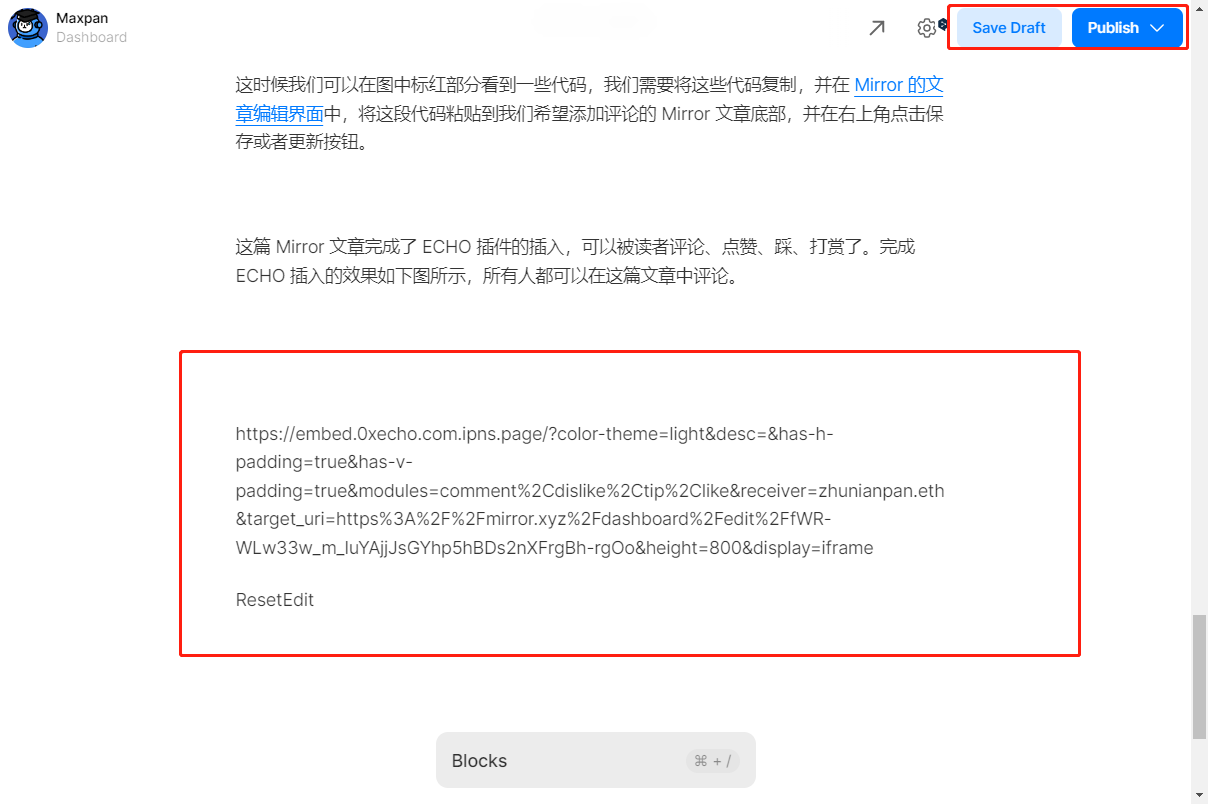
 At this time, we can see some codes in the red part of the figure, we need to copy these codes, and inMirror's article editing interface, paste this code to the bottom of the Mirror article we want to add comments, and click the save or update button in the upper right corner. This Mirror article has completed the insertion of the ECHO plug-in, which can be commented, liked, disliked, and rewarded by readers up.
At this time, we can see some codes in the red part of the figure, we need to copy these codes, and inMirror's article editing interface, paste this code to the bottom of the Mirror article we want to add comments, and click the save or update button in the upper right corner. This Mirror article has completed the insertion of the ECHO plug-in, which can be commented, liked, disliked, and rewarded by readers up.
 The effect of completing the ECHO insertion is shown in the figure below. Now, everyone (after connecting the wallet) canOn the Mirror version of this articleLike or comment.
The effect of completing the ECHO insertion is shown in the figure below. Now, everyone (after connecting the wallet) canOn the Mirror version of this articleLike or comment.



